2023年11月14日から17日まで、Abu Dhabi, UAEで開かれた国際会議 IEEE CyberSciTech/PICom/DASC/CBDCom 2023(IEEE CyberSciTech 2023)で、陳教授の研究室に所属している3年生2名周韬さん,倪昀昊さんが研究成果を発表しました。
発表者:周韬さん
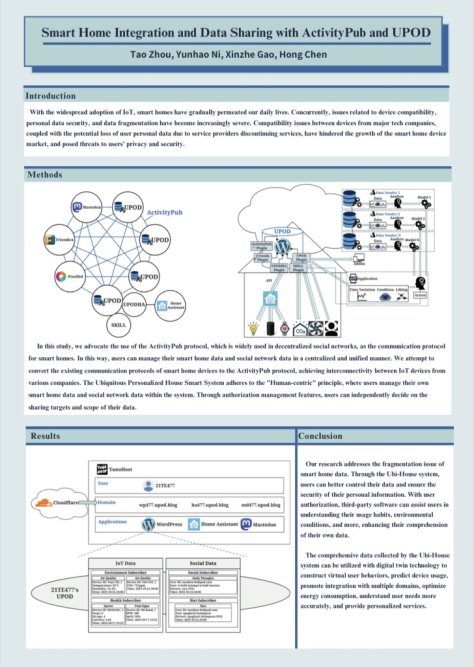
Smart Home Integration and Data Sharing with ActivityPub and UPOD
本研究では、スマートホームのデータ断片化とセキュリティ問題に対処するため、ActivityPubプロトコルを採用し、異なる企業のIoTデバイス間の相互接続を実現します。このUbiquitous Personalized House Smart Systemにより、ユーザーは自身のスマートホームとソーシャルネットワークのデータを一元管理し、データ共有の対象と範囲を自決します。また、デジタルツイン技術の実現に必要な、個人の完全な社交ネットワークデータとIoTデータを提供し、よりパーソナライズされたサービスの提供に寄与します。
発表者:倪昀昊さん
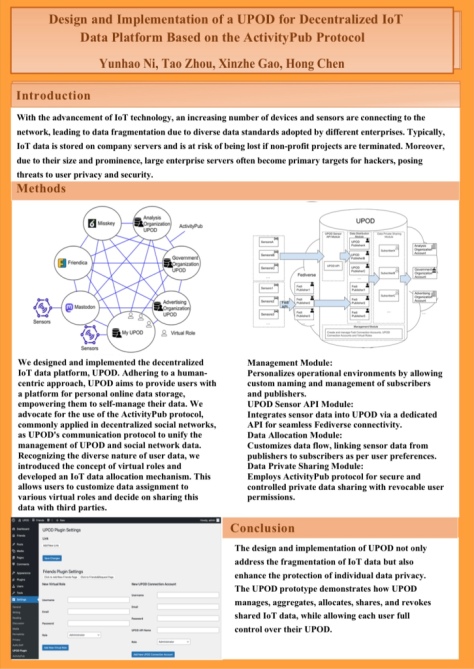
Design and Implementation of a UPOD for Decentralized IoT Data Platform Based on the ActivityPub Protocol
本研究では、ユーザーがオンラインデータを自己管理できる分散型IoTプラットフォーム「UPOD」が開発されました。UPODはソーシャルネットワークデータの統合とプライバシー保護を強化するために、ActivityPubプロトコルとバーチャルキャラクター概念を採用しています。
周韬さんと倪昀昊さんが各国の学者たちと交流している様子
合影
(左1:陳泓 教授;左2:倪昀昊;中间:周韬;右1:武博 教授,東京工科大学;右2:馬建華 教授, Steering Committee Chair,法政大学)
Gala Dinner and Award Ceremony
合影
(左1:陳泓 教授;左2:周韬;左3:朱依水 教授,长安大学;右1:武博 教授,東京工科大学;右2:周暁康 教授, Program Chair,滋賀大学;右三:倪昀昊)
颁奖
IEEE Outstanding Service Award を受賞しました。
論文(1)
Smart Home Integration and Data Sharing with ActivityPub and UPOD
(周韬,倪昀昊,高信哲,陳泓)
論文(2)
Design and Implementation of a UPOD for Decentralized IoT Data Platform Based on the ActivityPub Protocol
(倪昀昊,周韬,高信哲,陳泓)